
| 1st Col | 2nd Col | 3rd Col | 4th Col |
|---|---|---|---|
| Red | Red | Orange | Purple |
| Yellow | Orange | Yellow | Green |
| Blue | Purple | Green | Blue |
| 1st Col | 2nd Col | 3rd Col | 4th Col |
|---|---|---|---|
| Red | Red | Orange | Purple |
| Yellow | Orange | Yellow | Green |
| Blue | Purple | Green | Blue |
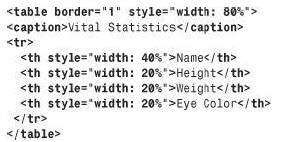
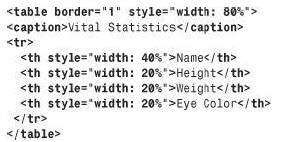
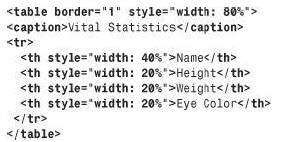
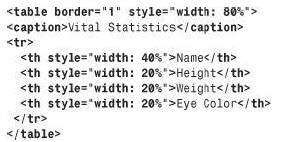
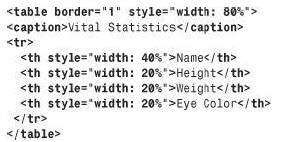
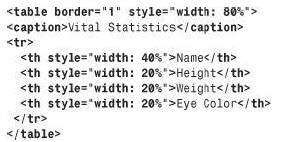
You can also specify widths using CSS, using the width property. Here's how you create the preceding table using CSS for the cell widths:
At least I am going to try to place the img in the center using div. After that, I try the use of style sheet definition which worked with last example.

Below this there are all the unsuccessful attempts to center.




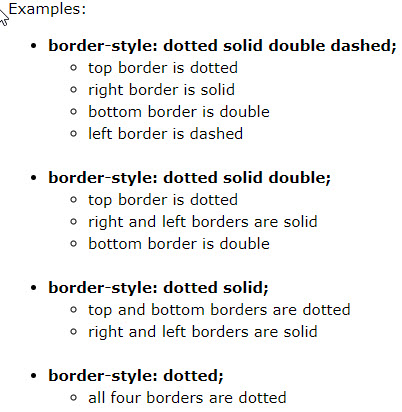
The following link gives very good description of the values for
border-style
https://www.w3schools.com/cssref/pr_border-style.asp

When I tried to add the word 'dotted' in front of 'solid brown' the output did not show any border.